Table Of Content

Remember, your goal should always be to create a unified design design that gets your message across. In this example of symmetrical balance in art, each animal on the left has its equal counterpart on the right. The colors are not exact, but it is still considered symmetrical balance. In this scale in art example, the artist uses scale to show the space or depth between the girl and the house in the background. The importance and usefulness principle is a design principle that focuses on the value and usefulness of your designs.
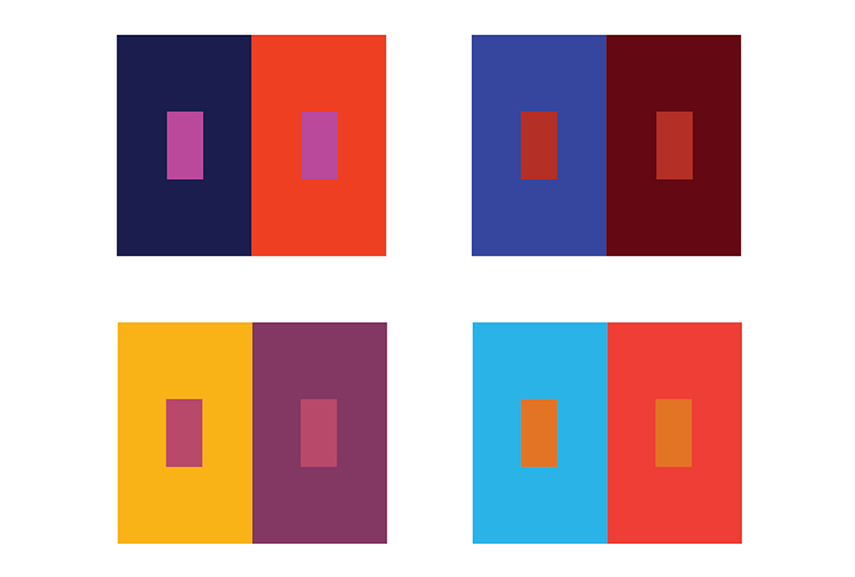
Size Contrast
They are defined to ensure that whatever you do meets the standards of what brand communication should be. We employ them to divide up rooms, define the shape of objects, highlight specific features, and so on. If you enforce unity across your creatives, your designs will begin to look dull and need more dynamism. Create refreshing pops in the sea of brand guidelines and color guides. Your brand intends to reach out to the masses, and if you do not have a design that can successfully achieve this, everything is in vain.
Design Principles: How Contrast In Design Makes An Impact
Use contrast when they want to create focus or a focal point in a composition. For example, at a very basic level, contrast is used in Page Design. Headings, Subheadings, Bullets—these sorts of textual elements enable readers to chunk information, to sort information into categories of similar and dissimilar items. Textural contrast can be literal or implied, but the effect is always engaging. In digital design, suggest textures through gradients and shading that provide depth and intrigue.
White Space
This white space makes them stand out more and facilitates a better user experience. Proportion, also referred to as scale, is the relative size of objects within a design. Elements that are larger in relation to others will stand out more and appear to have more importance to users.
Scale refers to the relative size of elements in a design, impacting its importance and focus. Manipulating scale can attract attention and indicate the hierarchy of information. Framing directs focus and emphasizes specific aspects of the design, acting like a visual spotlight that draws attention to key elements. When an artist uses two noticeably different aspects of a visual element, that person is applying the principle of contrast. Examples include using different types of color, value, texture, size, etc. To have unity in your design, all parts of your composition should be in complete harmony with each other to be visually appealing in the viewer’s eyes.
The Rhythm of Repetition and Contrast
By using size, color, contrast, and placement strategically, designers can guide viewers' eyes through the design in a deliberate sequence. For instance, larger and bolder fonts often denote primary messages, while smaller, subtler text serves as secondary or tertiary information. Effective hierarchy not only enhances readability but also enriches user experience by making information consumption intuitive and effortless. Proper implementation of hierarchy ensures that a design communicates its message clearly and effectively, establishing an order that makes visual sense to the viewer. Incorporating principles like hierarchy and emphasis ensures that essential elements stand out and convey their significance. Adept use of color theory, balance, and texture adds depth and emotion to designs.

This palpable feeling in a visual is the work of movement, a principle of design that uses contrasting elements to emphasize invisible moving parts in an image. We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection. For this reason, shapes are crucial elements that we designers use for quick and effective communication. Illustration of visual design elements and principles that include unity, Gestalt, hierarchy, balance, contrast, scale and dominance.
Spacing/Negative Space
Like many kinds of art, graphic design has its basic principles and elements. The principles of design are the rules a designer follows to have a composition that’s just right. They help you create artwork that’s not only beautiful and eye-catching but also correct in ways professionals can see and viewers feel. Scale and proportion play a critical role in shaping the visual impact of a design. They dictate the size relationship between design elements and influence how viewers perceive your work. For effective use of scale, consider the relative size of your design elements.
Violating Optical Principles for Typographic Effect – PRINT Magazine - PRINT Magazine
Violating Optical Principles for Typographic Effect – PRINT Magazine.
Posted: Thu, 07 Apr 2016 07:00:00 GMT [source]
Pattern

In the first example below, we see how just juxtaposing a white color foreground on the darker background made the design even more effective. Imagine just the white foreground text in comparison to understand the complete impact. From the multitude of color options a designer has at their disposal, they can pick several combinations that will bring division, contrast, and visual hierarchy to the design.
Colorful Paper Art Arrangements Convey Ten Principles of Design - My Modern Met
Colorful Paper Art Arrangements Convey Ten Principles of Design.
Posted: Sun, 19 Oct 2014 07:00:00 GMT [source]
If everything is contrasting and popping out, there will be no central element for the customer to focus on. Setting the background and the focus element in contrasting settings also makes a design accessible for many differently abled folks. What every brand manager and marketer needs to know about using contrast in designs is that it helps you achieve all of your marketing goals. Analogous colours are those that sit next to each other on the colour wheel, for example red, orange and yellow. This can be a subtle way to create contrast, by using colours that are different, but not too different. Tenebrism is a technique that uses very dark and light colours to create a sense of drama.
Oftentimes, asymmetrical balance helps create a sense of movement and draws your eye from one element to another. Artists use the principles of design to make sure that the work they’re creating...well, works. For instance, let’s say a graphic designer is supposed to create a poster for a presidential candidate. For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top.
You can highlight it on your resume, your LinkedIn profile or your website. You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible. Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice. Dominance can be established by using positioning, shape and colour, among many other factors.
Unity in design principles refers to the cohesive arrangement of elements that ensures all parts of a composition work together harmoniously. It's achieved when each element appears to be an integral part of the overall design, resulting in a complete and aesthetically pleasing piece. Design principles are guidelines, biases and design considerations that designers apply with discretion. This can be done by using a limited palette, as mentioned above, or by using a wide variety of colours. Vary the values by adding white or black to lighten or darken tones. You could also try using complementary colours to create additional contrast.
Emphasis in design principles refers to intentionally highlighting specific elements to draw attention and create a focal point. By manipulating contrast, color, size, or placement, designers can guide the viewer's eye to the most crucial parts of a composition. Emphasis ensures that certain design elements have more visual weight, allowing them to stand out and capture interest.
Ever looked at a design and wondered what makes it so visually appealing? The answer lies in the adherence to certain fundamental principles of design. A designer’s goal is to balance the weight of each object on the canvas in order to create a feeling of balance for the viewer. One of the common ways artists do this is by using contrasting colors close to one another. (These are colors that appear on opposite sides of the color wheel from one another.) But this can also be done through the size or types of objects, too. Sufficient contrast between elements, especially text and its background, is vital for creating an accessible design.

No comments:
Post a Comment